I. Présentation▲
A l'origine AL est un langage éducatif fonctionnant sur la plate-forme Android et entièrement écrit en Java. Le langage observes trois idées fondamentales :
- Rester le plus proche possible des syntaxes des langages utilisés dans l'industrie (inspirés du langage C) ;
- Simplifier son apprentissage par des syntaxes cohérentes est flexibles ;
- Ouvrir le champ de son apprentissage au plus grand nombre de paradigmes possibles.
En ce sens le langage AL est aujourd'hui un langage de script, dynamiquement typés, impératif, fonctionnel, orienté objet et aspect. D'autre paradigmes et idiomes sont à l'étude.
Scripting for Java plate-forme est un ensemble d'interfaces permettant d'exécuter des scripts à l'intérieur d'un code compilé en Java (comme du JavaScript avec Rhino ou Python avec Jython) de façon à effectuer des traitements dynamiques.
Les avantages d'utiliser le langage AL sont les suivants :
- Lightweight : Son interface est minimaliste et aucune librairie n'est nécessaire à son fonctionnement ;
- Extensible: Toute entité AL peu être décrite ou modifiée en Java : des objets, fonctions, tableaux et tout type d'états ainsi que les méthodes dynamiques (traitements particuliers aux types) ;
- Rapide : AL affiche des performances similaires à Python et à Rhino sans toutefois devoir générer du bytecode à la volée ;
- Facile d'utilisation : AL n'encombre pas le développeur avec des considérations superflus comme le typage, le format des nombres, l'instanciation des objets, la gestion des ressources mémoires.
- Facile à apprendre : 20 mots clés et des grammaires homogènes.
- Flexible : toutes entités (sauf les boucles) sont des expressions.
- Multi-plateforme : AL-Script fonctionne sur tout ce qui possède une JVM.
- Puissant : fondamentalement multi paradigme
AL-Script implémente l'ensemble de la spécification JSR-223 définit dans la version 6 de Java, il est donc possible d'appliquer l'ensemble des principes détaillés dans le tutoriel de JMDoudou.
II. Le langage AL▲
Plutôt que milles mots, voici quelques exemples illustrant les capacités du langage :
AL'o world
print ("Al'o world !")« If » est une expression
set m = 5;
set mois =
if (m == 1) "janvier"
elseif (m == 2) "février"
elseif (m == 3) "mars"
elseif (m == 4) "avril"
elseif (m == 5) "mai"
elseif (m == 6) "juin"
elseif (m == 7) "juillet"
elseif (m == 8) "août"
elseif (m == 9) "septemble"
elseif (m == 10) "octobre"
elseif (m == 11) "novembre"
elseif (m == 12) "décembre"
else "erreur !"
print ("Le mois est " .. mois)Map / Filter / Reduce
set dog = object {
set name; set genre; set age;
};
// construction du tableau
set dogs = array {
dog.clone("effy", 0, 5),
dog.clone("wolf", 0, 7),
dog.clone("lili", 1, 7),
dog.clone("poupette", 1, 10),
dog.clone("rouquette", 1, 11),
dog.clone("rouky", 0, 8),
dog.clone("athos", 0, 3)
};
// calcul de la moyenne à l'aide de fonctions d'ordres
set average = function (gender) {
set ages;
dogs.filter (function (item) {
return item.genre == gender;
}).each(function (item) {
ages.add(item.age);
});
set total = ages.join (al.combine.sum);
return total / ages.length();
}
// afficha du résultat
ui.showLog();
util.log ("The average of male dog ages is " .. average(0));
util.log ("The average of female dog ages is " .. average(1));Prototype et constructeur automatique :
set dog = object {
set name; set genre; set age;
};
print (dog.toString()); // object(name=nil, genre=nil, age=nil)
set effy = dog.clone("effy", 0, 5);
print (effy.toString()); // object(name=effy, genre=0, age=5)Meta Object Protocol et objets dynamiques :
set o = object () {
set meth = function (s) {
util.log ("Execute method with param : " .. s);
};
};
set logger = function (s, decored) {
util.log ("Before decored execution");
decored(s);
util.log ("After decored execution");
};
set myO = o.clone();
myO.meth = myO.meth.decorate(logger);
myO.meth("Hi I am algoid !");Null-safe :
set myNull;
set myValue = myNull.ifNull("default value");
print (myValue)Toutes les fonctionnalités du langage sont présentés dans la référence et dans l'application AlgoIDE.
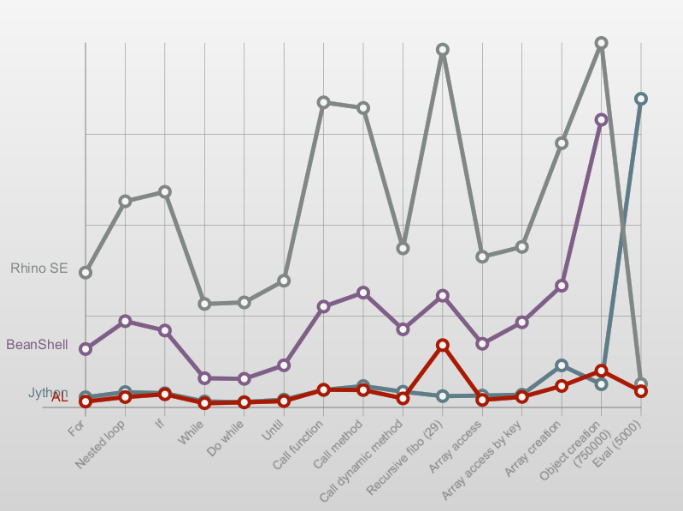
II-A. Performances▲
Originellement destiné à un public débutant, le langage AL n'est est pas moins puissant et rapide. Il est fondé sur la même philosophie que le langage Python, c'est à dire qu'il tente une réunification des idiomes et paradigmes tels que le fonctionnel et l'objet de façon à en tirer le meilleurs partis. Le langage ce veux claire, concis et propose une syntaxe la plus homogène possible (facile à mémoriser).
Coté performances, AL se rapproche également de ceux du langage Python et de son implémentation Java nommée Jython.
Le graphique précédent montre les temps d'exécutions de micro benchmark classiques (boucles impératives, conditions, évaluation, appel de fonctions etc...) de quatre langages de scripts implémentés en Java dont Rhino (Mozilla Javascript), Jython, Beanshell et bien sûr AL.
La plupart des testes ont été répétés un millions (sauf mention spéciale) de fois pour que les temps soit significatifs. On peu voir que le Script engine AL supporte la comparaison avec Jython aux récursives prés. Dans le future, un optimisation des « récursions terminales » est envisagée.
III. JSR-223▲
Le langage AL intègre les spécification du «java specification requests 223 (JSR-223)». A ce titre, il est possible de programmer au travers des outils standards Java comme JRunScript ou ScriptEngineFactory. Nous allons voir cette partie.
III-A. Installation▲
Pour installer le scripting engine du langage AL, rien de plus simple. Il suffit de télécharger le jar AL-script.jarAL-script depuis le site www.algoid.net.
III-B. Utilisation du shell▲
Un fois le jar télécharger il existe plusieurs façons de l'utiliser. Soit depuis un code source Java, cette façon sera vue ultérieurement, soit directement à l'aide du shell script.
Pour cela il nous suffit d'ouvrir une fenêtre de batch (ou un shell si vous être comme moi un amateur de systèmes Linux et autres MacOS) et de nous déplacer jusqu'au répertoire ou nous avons copié le jar.
De là il nous suffit de saisir la ligne de commande suivante :
jrunscript -cp AL-script.jar -l ALEt nous voilà dans le shell standard où nous pouvons saisir nos premiers programmes en REPL (read eval print loop).
Voici un petit essai :
AlgoidLanguage> print ("Al'o world !")Ce qui nous renvoie très logiquement
Al'o world !Le jar AL Script est également fournis avec un shell un peu plus « complet » que celui fournis en standard avec Java. Il profite des avantages de la librairie Jline.
Retournons dans notre commande prompteur (Ctrl-c permet de terminer la session de JrunScript) et saisissons la commande suivante :
java -jar AL-script.jar -shCe shell à l'avantage de conserver l'historique de ce qui a été saisie (flèches haut et bas), de pouvoir revenir en arrière et de proposer toutes les fonctions et objets disponibles dans le langage (touche tabulation).
Voici un extrait de ce que l'on obtient :
[STRING].split [STRING].splitAt
[STRING].subString [STRING].subStringOf
[STRING].toString [STRING].trim
[STRING].upper [VOID].add
[VOID].addAll [VOID].equals
[VOID].getType [VOID].ifNull
[VOID].is [VOID].isNull
[VOID].toString al
al.clock al.combine
al.combine.concat al.combine.product
al.combine.sum al.order
al.order.ascending al.order.descending
al.order.random al.order.reverse
al.types al.types.ARRAY
al.types.BOOL al.types.FUNCTION
al.types.INVALID al.types.NUMBER
al.types.OBJECT al.types.STRING
al.types.VOID array
break do
else elseif
false for
function if
loop math
math.E math.PILes objets entre crochets sont en fait les types primitifs du langage. On voie ici qu'il est possible d'appeller une méthode « split » à un objet de type String.
Par exemple :
al> print ("1,2,3,4,5".split(","))
{1, 2, 3, 4, 5}On voie dans cet exemple que la chaîne de caractère a été découper en un tableau selon le séparateur virgule.
A la suite des types primitifs, un premier objet al est affiché. Cet objet possède certaines méthodes comme clock par exemple qui permet d'afficher le nombre de secondes depuis la création de la session :
al> print (al.clock())
61754.492Pour plus d'information sur toutes les possibilités du langage, consultons la référence du langage AL.
AL-script est une version allégé d'Algoid. A ce titre, tous les objets permettants de manipuler les objets graphiques de l'IDE ne sont pas présent dans le script engine. Ne sont pas présents les objets : util, ui, text et algo
III-C. Exécuter un script▲
Il existe deux façon de lancer un script AL.
Soit depuis la commande JRunscript standard :
jrunscript -cp AL-script.jar -l AL -f test.alSoit directement depuis AL-Script
java -jar AL-script.jar -f test.alIII-D. JSR-223 : utiliser AL depuis Java▲
Pouvoir exécuter un script depuis un langage compilé permet, entre autre, de configurer des comportements sans devoir recompiler un programme. Il permet aussi, par exemple, à un programme de générer lui même du script et de réaliser des traitement particuliers.
Nous voici donc au cœur du sujet ! Exécuter du script depuis un programme Java.
Pour cela, rien de plus simple, il suffit de créer un projet dans notre IDE préféré et d'ajouter la bibliothèque AL-Script au class path du projet.
Créons la méthode main suivante permettant de detecter les Scripts engine disponibles.
public static void main(String args[]) {
ScriptEngineManager manager = new ScriptEngineManager();
List<ScriptEngineFactory> factories = manager.getEngineFactories();
for (ScriptEngineFactory factory : factories) {
System.out.println("Name : " + factory.getEngineName());
System.out.println("Version : " + factory.getEngineVersion());
System.out.println("Language name : " + factory.getLanguageName());
System.out.println("Language version : " + factory.getLanguageVersion());
System.out.println("Extensions : " + factory.getExtensions());
System.out.println("Mime types : " + factory.getMimeTypes());
System.out.println("Names : " + factory.getNames());
}
}L'exécution de celle-ci nous renvoie ceci :
Name : AL Scripting engine
Version : 0.1.1
Language name : Algoid Language
Language version : 1.2.1
Extensions : [al]
Mime types : [text/plain, text/algoidlanguage, application/algoidlanguage]
Names : [AlgoidLanguage, AL, Algoid, Algoid Language, al, algoidlanguage, algoid language]Notre AL Scripting engine est bien chargé, nous allons pouvoir commencer à l'utiliser.
public static void main(String[] args) throws ScriptException {
String al = ""
+ "set f = function (a, b) {"
+ " return a * b"
+ "}"
+ "print (f (7, 8))";
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine alEngine = manager.getEngineByName("al");
alEngine.eval(al);
}Nous nous doutons du résulat, n'est ce pas ?
III-D-1. Passer des paramètres depuis Java▲
Pour passer des valeurs depuis Java, la spécification JSR-223 prévoie la méthode put de la classe ScriptEngine. Put ajoute un élément à une map appellé binding qui à pour rôle d'ajouter des variables dans contexte du script.
Voici un exemple simple :
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine alEngine = manager.getEngineByName("al");
alEngine.put("op1", 7);
alEngine.put("op2", 8);
Number result = (Number)alEngine.eval("op1 * op2");
System.out.println("Result = " + result);Il est important de noté que le script engine ce charge de convertir les types de données de Java vers AL et vice versa.
De plus, AL ne distingue considère pas de types différents pour les nombres, c'est pour cela qu'il est important de transtyper les valeurs numériques grace au type Java Number.
III-D-2. Créer des fonctions depuis Java▲
De la même façon qu'il est possible de passer des valeurs, il est possible de passer des comportements (des fonctions).
La bibliothèque dispose pour cela d'un ensemble de factories qui facilittent la création de fonction, de tableaux et d'objets.
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine alEngine = manager.getEngineByName("al");
alEngine.put("operation", ExpressionFactory.function("operation", new StaticMethodVisitor<Block<RuntimeContext>, RuntimeContext>() {
@Override
public void visite(Block<RuntimeContext> ast, RuntimeContext context) {
float a = FactoryUtils.getParam(ast, 0).getNumber(); // get a
float b = FactoryUtils.getParam(ast, 1).getNumber(); // get b
System.out.println("Delegated Java function called !");
context.returnValue(a * b);
}
}, "a", "b"));
alEngine.put("op1", 7);
alEngine.put("op2", 8);
Number result = (Number) alEngine.eval("operation (op1, op2);");
System.out.println("Result = " + result);L'exemple précédent est l'équivalent en AL de :
set operation = function (op1, op2) {
return op1 * op2;
}
set op1 = 7;
set op2 = 8;
set res = operation (op1, op2);
print (res);L'avantage ici est de pouvoir déléguer le comportement souhaiter dans une méthode en Java. Immaginons quelques instants les possibilités d'API que cela nous offre ! A partir de là, n'importe quel fonction native Java (du JDK ou d'une tiers librairie) peut-être appellé !
De plus cette façon de procéder génère une fonction AL native, elle n'utilise pas l'introspection et est par conséquent très rapide. Idéal pour créer des API à déstination du langage AL.
III-D-2-a. Les paramètres de la fonction▲
Pour ajouter des paramètres à la fonctions il faut ajouter leur nom à la fin des paramètres de la factory.
alEngine.put("operation", ExpressionFactory.function("operation", new StaticMethodVisitor<Block<RuntimeContext>,
...
}, "a", "b"));Ici « a » et « b » seront des paramètres de la fonction dont la valeur pourra être récupéré comme suit :
MutableVariant mvA = FactoryUtils.getParam(ast, 0) ;En AL, MutableVariant est le conteneur (wrapper) générale de toute valeur du langage. Il peu contenir des valeurs de type VOID, BOOLEAN, NUMBER, STRING, ARRAY, FUNCTION, OBJECT.
Pour récupérer la valeur Java contenue dans le mutable variant, il suffit d'appeller la bonne méthode :
float a = mvA.getNumber() ;III-D-2-b. La valeur de retour▲
Pour retourner une valeur depuis Java vers AL, il suffit d'utiliser la returnValue du context.
context.returnValue(a * b);AL ce charge du reste (typage, assignation etc.) !
III-D-3. Créer des object depuis Java▲
De la même façon, il est possible de créer des objet natifs AL depuis Java.
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine alEngine = manager.getEngineByName("al");
ObjectDeclaration myMath = ExpressionFactory.object("myMath");
alEngine.put("myMath", myMath);
FactoryUtils.addAttribute(myMath, "op1");
FactoryUtils.addAttribute(myMath, "op2");
FactoryUtils.addMethod(myMath, "operation", new FactoryUtils.Behaviour() {
@Override
public void visite(Block<RuntimeContext> ast, RuntimeContext context) {
float a = FactoryUtils.getAttr(context, "op1").getNumber();
float b = FactoryUtils.getAttr(context, "op2").getNumber();
context.returnValue(a * b);
}
});
alEngine.put("op1", 7);
alEngine.put("op2", 8);
Number result = (Number) alEngine.eval(""
+ "myMath.op1 = op1;"
+ "myMath.op2 = op2;"
+ "myMath.operation();"
+ "");
System.out.println("Result = " + result);Ce qui équivaut en AL au script suivant :
set myMath = object () {
set op1;
set op2;
set operation = function () {
return op1 + op2;
}
}
myMath.op1 = 7;
myMath.op2 = 8;
myMath.operation ();La récupération d'attributs fonctionne de la même façon que pour les paramètres d'une fonctions. A la différence qu'ils sont nommés cette fois.
III-D-4. Créer des méthodes magiques depuis Java▲
Le langage AL dispose d'une notion particulière que sont les méthodes magiques. Ce sont des méthode dynamiquement appellés au runtime de façon à être employés sur des types primitifs. Sorte de Mixin dynamiques !
L'idée étant de pouvoir manipuler toute entité AL comme des objets (possédants des méthodes propres), même les types primitifs et ce, sans prétériter les performances ni la mémoire des devices.
Par exemple :
set a = 10;
set result = a.multiply(5);« multiply » est une méthode magique qui agit sur une valeur de type number. La même opération pourrait s'écrir comme suit :
(10).multiply(5);Il est donc possible d'ajouter des méthodes magiques depuis Java grâce au binding du ScriptEngine.
Pour ce faire, l'identificateur devrat être le type visé en majuscule :
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine alEngine = manager.getEngineByName("al");
alEngine.put("STRING", ExpressionFactory.function("revert", new StaticMethodVisitor<Block<RuntimeContext>, RuntimeContext>() {
@Override
public void visite(Block<RuntimeContext> ast, RuntimeContext context) {
String self = FactoryUtils.getSelf(ast).getString();
StringBuilder sb = new StringBuilder();
for (int i = self.length() - 1; i >= 0; i--) {
sb.append(self.charAt(i));
}
context.returnValue(sb.toString());
}
}));
String result = (String) alEngine.eval("\"Al'O world !\".revert()");
System.out.println("Result = " + result);Pour récupérer la valeur de l'objet visé (la valeur du type primitif), il nous faudra utiliser la méthode FactoryUtils.getSelf
III-D-5. Créer des objet AL depuis des classes Java▲
Nous avons vu comment créer des API AL native. Toutefois, il est parfois plus rapide et plus pratique de créer des objets à partir de classes Java. AL fournis un ensemble d'objets et de méthodes permettant d'instancier des classes Java.
Toutefois, ces méthodes s'appuient sur l'introspection (java.reflection) du JDK et est plus lent que l'appel natif. C'est pour cela que pour API nécéssitant des bonnes performances, il est préférable de créer les objets nécéssaires comme vu au chapitres précédents.
Instancions un StringBuilder Java en AL :
String source = ""
+ "set sb = java.newObject (\"java.lang.StringBuilder\");"
+ ""
+ "sb.append(\"AL'O\");"
+ "sb.append(\" \");"
+ "sb.append(\"World !\");"
+ ""
+ "sb.toString();"
+ "";
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine alEngine = manager.getEngineByName("al");
String result = (String) alEngine.eval(source);
System.out.println("Result = " + result);Toutes les fonctions d'introspections sont contenue dans l'objet java de l'API AL.
java.newObject permet de créer une instance AL d'un objet Java, java.staticField et java.staticMethod accèdent à des eneités statiques de Java et enfin java.null représente un objet null.
Un autre exemple avec l'objet Math. En AL, les méthodes statiques n'existent pas, et tout objet nait avec une instance par défaut. Aussi, la méthode newObject est capable de créer une instance d'une classe dont tous les éléments sont statiques. En voici un exemple :
String source = ""
+ "set math = java.newObject (\"java.lang.Math\");"
+ ""
+ "math.sin(math.PI / 2);"
+ "";
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine alEngine = manager.getEngineByName("al");
Number result = (Number) alEngine.eval(source);
System.out.println("Result = " + result);La méthode aurai pu être appelé comme suit :
String source = ""
+ "set PI = java.staticField (\"java.lang.Math\", \"PI\");"
+ "set a = java.staticMethod (\"java.lang.Math\", \"sin\", PI/2);"
+ ""
+ "print (a);"
+ "return a;"
+ "";
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine alEngine = manager.getEngineByName("al");
Number result = (Number) alEngine.eval(source);
System.out.println("Result = " + result);III-D-5-a. Une fenêtre swing depuis un script AL▲
Puisque il est possible d'instancier toute sorte de classe Java depuis AL-Script, pourquoi ne serait-il pas possible de créer un HMI Swing (ou JavaFX) depuis un script ?
Tout d'abord créons notre JFrame et notre JPanel (pas très différemment qu'en Java).
set frame = java.newObject ("javax.swing.JFrame", "FrameDemo");
frame.setDefaultCloseOperation(frame.EXIT_ON_CLOSE);
set pane = frame.getContentPane();
pane.setLayout(java.null);Créons des espacements :
set insets = frame.getInsets();
insets.setTop(15);
insets.setBottom(15);
insets.setLeft(15);
insets.setRight(15);Notons que les API java de AL n'accèdent pas directement aux propriétés et crée des accesseurs.
Ainsi insets.top devient insets.getTop() et insets.setTop(top).
Les listeners nécéssaires :
set button = java.newObject ("javax.swing.JButton", "Say Al'O !\n");
button.addActionListener(function (e, name) {
print ("Action Command " .. e.getActionCommand());
print ("From method " .. name);
print ("Al'O world !");
textArea.append("Al'O world!\n");
});La méthode newObject est capable de détecter s'il s'agit d'une class, d'une classe abstraite ou d'une interface.
Si l'interface (comme ici notre listener) ne contient qu'une seul méthod, une seul fonction AL suffira pour satisfaire son implémentation. Sinon il sera nécéssaire d'y associer un objet dont les méthodes auront le nom des méthodes de l'objet java à implémenter.
Et enfin voici la fin de notre frame tout en AL.
set size = button.getPreferredSize();
button.setBounds(25 + insets.getLeft(), 25 + insets.getTop(), size.getWidth(), size.getHeight());
pane.add (button);
set textArea = java.newObject ("javax.swing.JTextArea");
textArea.setBounds(25 + insets.getLeft(), 75 + insets.getTop(), 700, 400);
pane.add (textArea);
frame.setSize(800, 600);
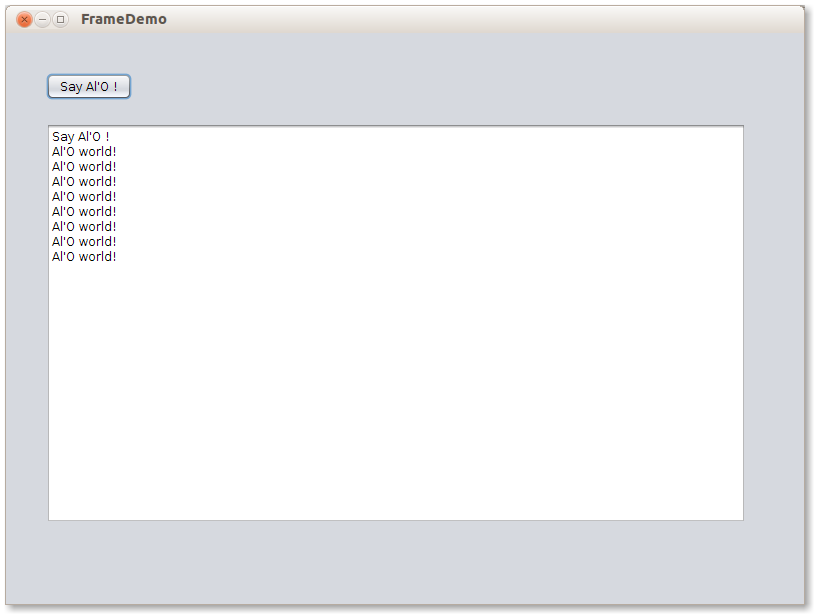
frame.setVisible(true);Ce qui nous donne la fenêtre suivante :
Voici le programme complet permetant de créer une fenêtre swing depuis AL.
set frame = java.newObject ("javax.swing.JFrame", "FrameDemo");
frame.setDefaultCloseOperation(frame.EXIT_ON_CLOSE);
set pane = frame.getContentPane();
pane.setLayout(java.null);
set insets = frame.getInsets();
insets.setTop(15);
insets.setBottom(15);
insets.setLeft(15);
insets.setRight(15);
set button = java.newObject ("javax.swing.JButton", "Say Al'O !\n");
button.addActionListener(function (e, name) {
print ("Action Command " .. e.getActionCommand());
print ("From method " .. name);
print ("Al'O world !");
textArea.append("Al'O world!\n");
});
set size = button.getPreferredSize();
button.setBounds(25 + insets.getLeft(), 25 + insets.getTop(), size.getWidth(), size.getHeight());
pane.add (button);
set textArea = java.newObject ("javax.swing.JTextArea");
textArea.setBounds(25 + insets.getLeft(), 75 + insets.getTop(), 700, 400);
pane.add (textArea);
frame.setSize(800, 600);
frame.setVisible(true);Que l'on peut sauver sous « swing.al » et exécuter depuis la commande suivante :
java -jar dist/AL-script.jar -f swing.alMais aussi inclure dans un programme Java ou exécuter directement depuis AlgoIDE.
III-D-6. Ajouter des éléments à l'API▲
III-E. Écrire une librairie d'objets▲
IV. Remerciements▲
Je tiens à remercier toute ma petite famille qui ferme les yeux sur ma geek attitude et me pardonne mon manque de présence… Du moins parfois.
Tout particulièrement mon fiston Tony de 12 ans qui m'a inspiré cette belle aventure le jour où il m'a posé la question suivante : « Papa, c'est quoi la programmation ? »
Merci également à toute l'équipe du forum developpez.com pour leurs lectures patientes, leurs corrections (plus que patientes) et leurs encouragements très appréciés. Tout particulièrement Feanorin et Thierry Leriche Dessirier pour leur relecture technique avisée et Claude Leloup pour ses promptes corrections orthographiques.
Vos retours nous aident à améliorer nos publications. N'hésitez donc pas à commenter cet article sur le forum : 3 commentaires
V. Annexes▲
V-A. Colophon▲
Retrouvez tout l'univers d'Algoid, la référence, les tutoriels et bien d'autres sur http://caron.yann.free.fr/algoid.
Retrouvez ma page et mes autres articles sur Developpez.com à l'adresse
https://caron-yann.developpez.com
Suivez-moi sur Google+ : https://plus.google.com/103229648308320817267/posts