I. Prérequis▲
Avant de lire ce tutoriel, il est important d'avoir lu : 1.1 - Qu'est-ce qu'un programme ?
II. Notions de base▲
Qu'est-ce qu'une bibliothèque ?
Tous les langages de programmation sont divisés en deux parties principales :
- les primitives, qui seront expliquées dans les prochains tutoriels ;
- les bibliothèques.
Les bibliothèques sont un ensemble d'outils utilisés pour exécuter des travaux plus complexes.
Dans le cas d'AL, tous ces outils sont contenus dans des fonctions qui sont elles-mêmes contenues dans des objets.
AL possède plusieurs objets comme Math (pour exécuter des calculs arithmétiques), Util, UI… et Algo.
L'objet Algo contient tout ce dont nous avons besoin pour dessiner avec la tortue et bien plus encore.
III. Montrer/cacher▲
Dans le tutoriel 1.1, nous avons vu ensemble comment avancer en dessinant une ligne avec l'instruction algo.go().
Il est possible d'aller dans la même direction sans dessiner quoi que ce soit avec l'instruction algo.jump().
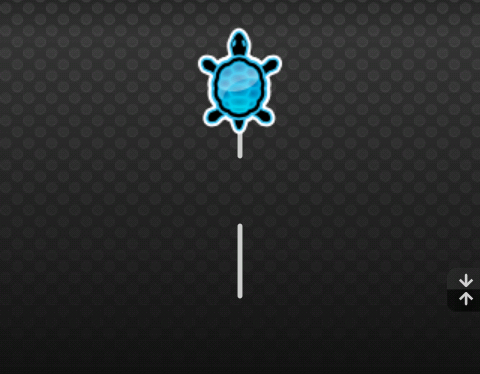
Observons ce que le code suivant fait :
algo.go (70);
algo.jump (70);
algo.go (70);IV. Couleurs▲
L'objet Algo fournit deux propriétés pour changer la couleur.
La couleur du prochain trait avec
algo.setColor()
.
La couleur du fond avec la propriété
algo.setBgColor()
.
Les propriétés de couleur utilisent toutes deux la même table de nombres dont chaque nombre correspond à une couleur:
| couleur | valeur | couleur | valeur |
| transparent | -1 | ||
| noir | 0 | gris sombre | 8 |
| bleu sombre | 1 | bleu | 9 |
| vert sombre | 2 | vert | 10 |
| cyan sombre | 3 | cyan | 11 |
| rouge sombre | 4 | rouge | 12 |
| magenta sombre | 5 | magenta | 13 |
| marron | 6 | jaune | 14 |
| gris clair | 7 | blanc | 15 |
Un exemple de manipulation de couleurs :
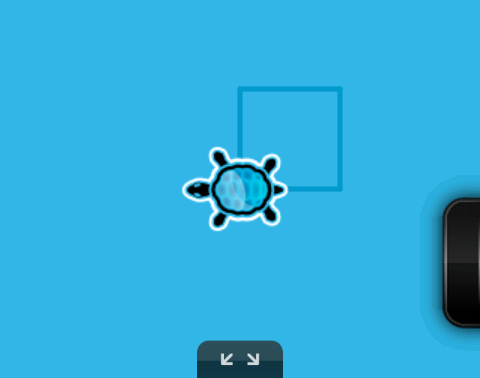
algo.setBgColor (11); // cyan foncé
algo.setColor(3); // cyan
// our square
algo.go (100);
algo.turnRight (90);
algo.go (100);
algo.turnRight (90);
algo.go (100);
algo.turnRight (90);
algo.go (100);
algo.turnRight (90);V. Visibilité de la tortue▲
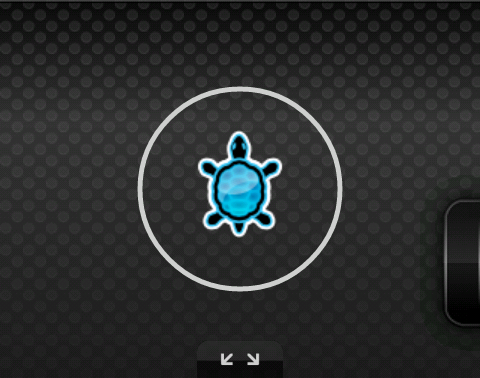
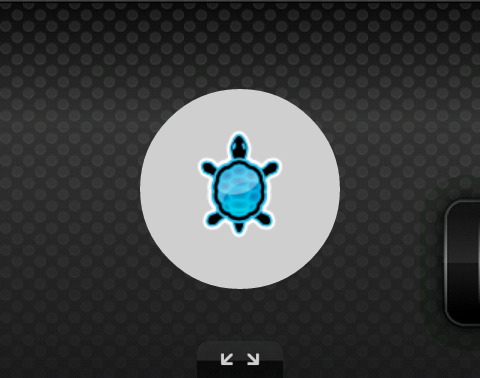
Il est possible de cacher et de montrer la tortue en utilisant : algo.hide() et algo.show() .
VI. Taille du trait▲
Pour changer la taille du futur trait à dessiner, utilisons la propriété
algo.setStroke()
.
Les nombres supérieurs à 1 seront plus épais que la taille par défaut.
Les nombres inférieurs à 1 (par exemple 0.2, 0.5) seront plus fins.
algo.setStroke (0.2); // fin
algo.go (25);
algo.setStroke (1); // épais
algo.go (25);
algo.setStroke (2); // plus épais
algo.go (25);
algo.setStroke (3); // ....
algo.go (25);
algo.setStroke (4); // ....
algo.go (25);
algo.setStroke (5); // ....
algo.go (25);
algo.hide ();
VII. Plus de formes▲
VII-A. Cercle▲
VII-B. Disque▲
VII-C. Ovale▲
VII-D. Platter▲
VII-E. Rectangle▲
Dessinons un rectangle avec les dimensions hauteur et largeur.
algo.rect (400, 200);VII-F. Surface plane▲
VII-G. Texte▲
VIII. Exercices▲
VIII-A. Ex. 1 : modifions notre carré▲
En modifiant le code source suivant (notre carré), essayons d'obtenir le dessin suivant :
// gauche
algo.go (100);
algo.turnRight (90);
// haut
algo.go (100);
algo.turnRight (90);
// droite
algo.go (100);
algo.turnRight (90);
// bas
algo.go (100);
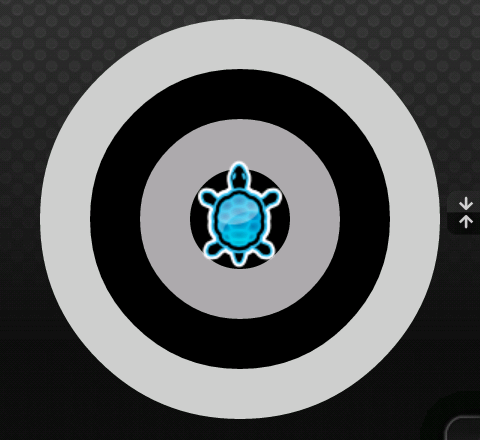
algo.turnRight (90);VIII-B. Ex. 2 : Cible▲
Essayons de dessiner la figure suivante :
Essayons avec l'ovale :
Et le rectangle :
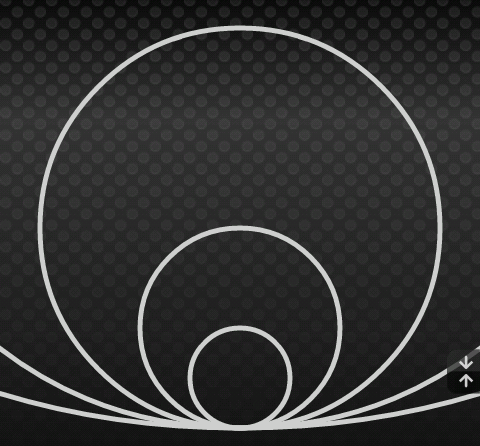
VIII-C. Ex. 3 : Cercles▲
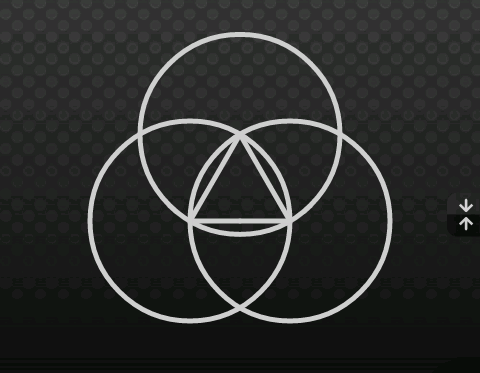
VIII-D. Ex. 4 : Définition d'un triangle▲
avec un script, dessinons la figure suivante :
Indice : l'angle d'un triangle est de 360 ° divisé par 3 = 120 °
IX. Sommaire▲
IX-A. Connaissances▲
Dans ce tutoriel nous avons appris :
- qu'est-ce qu'une bibliothèque ? ;
- les fonctions principales d'AL ;
- comment faire quelques dessins amusants.
IX-B. Fonctions utilisées :▲
| Fonction | Description |
|---|---|
| algo.jump (longueur) | Fait avancer la tortue sans dessiner de ligne. |
| algo.setColor (couleur) | Détermine la couleur des futures formes d'Algo. |
| algo.setBgColor (couleur) | Détermine la couleur de fond d'Algo. |
| algo.setStroke (épaisseur) | Détermine l'épaisseur du trait des futurs formes et chemins d'Algo. |
| algo.show () | Montre la tortue. |
| algo.hide () | Cache la tortue. |
| algo.circle (diamètre) | Dessine un cercle à la position courante. |
| algo.disc (diamètre) | Dessine un cercle plein (un disque) à la position courante. |
| algo.oval (largeur, hauteur) | Dessine un ovale à la position courante. |
| algo.platter (largeur, hauteur) | Dessine un ovale plein à la position courante. |
| algo.rect (largeur, hauteur) | Dessine un rectangle à la position courante. |
| algo.plane (largeur, hauteur) | Dessine un rectangle plein (un plan) à la position courante. |
| algo.text (texte) | Dessine du texte à la position courante. |
IX-C. Colophon▲
Retrouvez tout l'univers d'Algoid, la référence, les tutoriels et bien d'autres sur http://caron.yann.free.fr/algoid.